Understanding Google’s Page Experience Update takes center stage in the digital realm, where website owners navigate the intricate world of user-centric metrics and core web vitals. Dive into the key components and strategies for better user experience.
Understanding Google’s Page Experience Update

Google’s Page Experience Update is crucial for website owners as it directly impacts their search rankings and overall user experience. By understanding the key components of this update and the user-centric metrics Google considers, website owners can optimize their sites for better performance and visibility.
Key Components of Google’s Page Experience Update
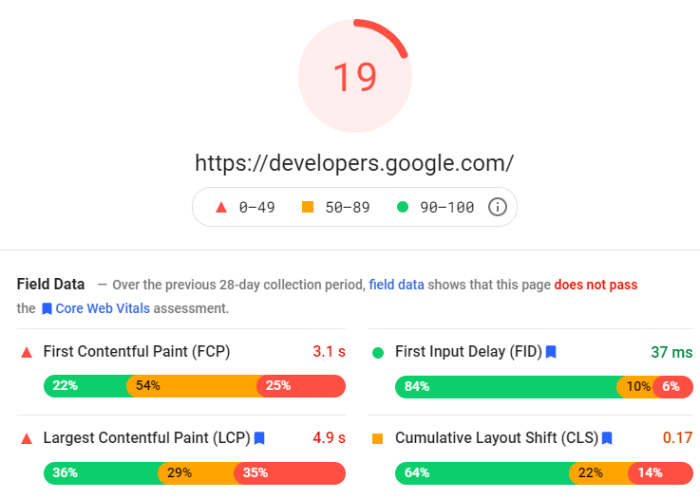
- Core Web Vitals: Includes loading speed, interactivity, and visual stability metrics like Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
- Mobile Friendliness: Emphasizes the importance of responsive design and mobile optimization for a seamless user experience on mobile devices.
- Safe Browsing: Focuses on security measures to protect users from malicious content or harmful experiences on websites.
- HTTPS: Encourages the use of secure connections through HTTPS to ensure data privacy and security for visitors.
Impact on Search Rankings
- Improved Ranking Signals: Websites that provide a positive user experience based on the Page Experience Update criteria are more likely to rank higher in search results.
- Penalties for Poor Performance: Sites that fail to meet the Page Experience standards may see a drop in rankings and visibility on search engine results pages.
User-Centric Metrics in Page Experience Update
- Largest Contentful Paint (LCP): Measures loading performance by focusing on the largest element visible within the viewport.
- First Input Delay (FID): Evaluates responsiveness by measuring the time it takes for a webpage to become interactive.
- Cumulative Layout Shift (CLS): Assesses visual stability by tracking unexpected layout shifts that may disrupt user experience.
Core Web Vitals: Understanding Google’s Page Experience Update
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience of a website. These metrics focus on loading performance, interactivity, and visual stability, providing insights into how well a website performs for its visitors.
Definition of Core Web Vitals, Understanding Google’s Page Experience Update
Core Web Vitals consist of three main metrics:
Largest Contentful Paint (LCP)
Measures loading performance by evaluating how long it takes for the main content of a page to load.
First Input Delay (FID)
Measures interactivity by assessing the time it takes for a page to become interactive.
Cumulative Layout Shift (CLS)
Measures visual stability by looking at the amount of unexpected layout shifts that occur during the loading process.
Significance of Core Web Vitals
Improving Core Web Vitals is crucial for enhancing user experience and potentially boosting search engine rankings. By optimizing these metrics, website owners can ensure that visitors have a smooth and seamless browsing experience, leading to higher engagement and satisfaction.
Measuring and Improving Core Web Vitals
To measure Core Web Vitals, website owners can utilize various tools provided by Google, such as PageSpeed Insights and Search Console. Strategies to improve these metrics include optimizing images and videos, minifying CSS and JavaScript files, reducing server response times, and prioritizing above-the-fold content loading.
Comparison of Core Web Vitals Metrics
Largest Contentful Paint (LCP)
Focuses on loading performance and indicates how quickly users can see and interact with a page’s content.
First Input Delay (FID)
Measures interactivity and reflects the responsiveness of a website, particularly how quickly users can interact with elements on the page.
Cumulative Layout Shift (CLS)
Evaluates visual stability and highlights any unexpected layout shifts that may disrupt user experience.
Mobile Friendliness

Mobile friendliness is crucial in Google’s Page Experience Update as more and more users access websites through their mobile devices. Google prioritizes mobile-friendly websites in search results to ensure a better user experience for mobile users.
Importance of Mobile Friendliness
- Optimizing websites for mobile devices improves user experience by providing easy navigation and readability on smaller screens.
- Mobile-friendly websites tend to have lower bounce rates and higher conversion rates, leading to better engagement and ultimately improving rankings.
Tips for Optimizing Websites for Mobile Devices
- Use responsive web design to ensure your website adjusts to different screen sizes.
- Optimize images and videos for faster loading times on mobile devices.
- Implement mobile-friendly fonts and button sizes for easy tap interaction.
Impact on User Experience and
- Mobile-friendliness directly impacts user experience by providing a seamless and intuitive browsing experience on mobile devices.
- Google’s algorithm favors mobile-friendly websites, resulting in higher rankings and increased organic traffic for websites that prioritize mobile optimization.
Common Issues and Solutions for Mobile Friendliness
- Slow loading times on mobile devices can be addressed by optimizing images, minifying CSS and JavaScript, and leveraging browser caching.
- Unresponsive design can be fixed by implementing a responsive web design framework like Bootstrap or Flexbox.
- Small tap targets can be enlarged to improve user interaction on touchscreens.
Safe Browsing
Safe browsing is a crucial aspect of Google’s Page Experience Update as it directly impacts the user’s online security and overall browsing experience. Ensuring a safe browsing environment not only protects visitors from potential threats like malware, phishing, and other security risks but also contributes to building trust and credibility for the website.
Importance of Safe Browsing
- Implement HTTPS: Using HTTPS encryption on your website helps secure data transmission between the user’s browser and your server, preventing unauthorized access.
- Avoid Malicious Links: Regularly scan your website for any malicious links or content that could harm visitors’ devices or compromise their personal information.
- Update Software: Keep your website’s software, plugins, and scripts up to date to patch any vulnerabilities that could be exploited by hackers.
Enhancing User Trust and Website Credibility
- Trust Badges: Display trust badges from reputable security providers to assure visitors that your website is safe and secure to browse.
- Privacy Policy: Clearly communicate your website’s privacy policy to inform users about how their data is collected, stored, and used.
- Customer Reviews: Encourage satisfied customers to leave positive reviews about their safe browsing experience on your website.
Tools and Resources for Safe Browsing
- Google Safe Browsing: Use Google’s Safe Browsing tool to check if your website has been flagged for any security issues and take necessary actions to resolve them.
- Security Plugins: Install security plugins like Sucuri, Wordfence, or Norton Safe Web to regularly scan your website for malware and vulnerabilities.
- Website Security Audits: Conduct regular security audits of your website to identify and address any potential security risks proactively.