Website Design Ideas sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Exploring innovative layouts, captivating color schemes, responsive design, and unique navigation menus, this article dives deep into the world of website design creativity.
Website Design Ideas

In the world of web design, creativity knows no bounds. From unique layouts to eye-catching color schemes, there are endless possibilities to make a website stand out. Let’s explore some innovative ideas to take your website to the next level.
Innovative Layout Designs
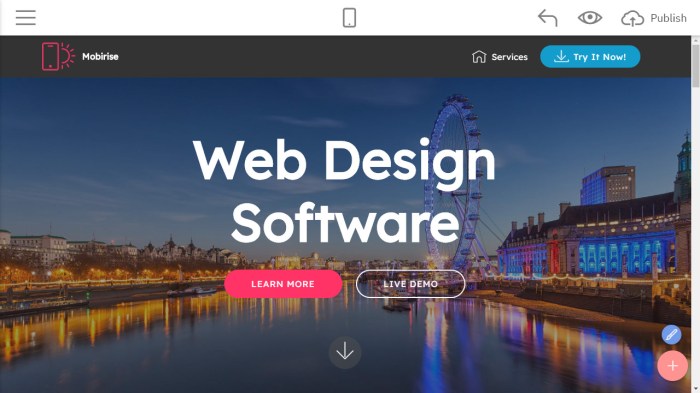
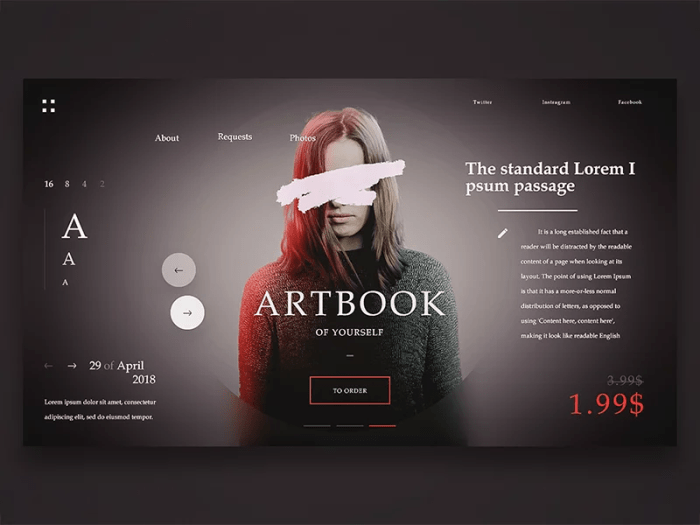
When it comes to website layout designs, thinking outside the box can result in a memorable user experience. Consider asymmetrical layouts, overlapping elements, or split-screen designs to add a dynamic touch to your website.
Visually Appealing Color Schemes
Color plays a crucial role in creating a visually appealing website. Experiment with bold and vibrant color combinations to make a statement, or opt for a minimalist palette for a sleek and modern look. Remember, consistency is key when it comes to color schemes.
Importance of Responsive Design
In today’s mobile-centric world, responsive design is non-negotiable. Ensuring that your website adapts seamlessly to different screen sizes and devices is essential for providing a user-friendly experience. Embrace fluid grids, flexible images, and media queries to make your website responsive.
Unique Navigation Menu Concepts
Navigation menus are the roadmap for users to explore your website. Get creative with navigation menu concepts, such as hidden menus, mega menus, or sticky navigation bars. Prioritize ease of use and intuitive design to enhance the user experience.
Engaging Website Features: Website Design Ideas
Interactive elements like animations or videos play a crucial role in capturing the attention of website visitors and keeping them engaged. These features help create a dynamic and visually appealing user experience, making the website more memorable and enjoyable to explore.
Incorporating Chatbots or AI Assistants
Chatbots and AI assistants are becoming increasingly popular on websites as they provide instant support and guidance to users. By incorporating these interactive features, websites can offer personalized assistance, answer common queries, and enhance the overall user experience. Chatbots can also help in improving customer service and increasing user engagement.
Utilizing Parallax Scrolling
Parallax scrolling is a popular design technique that creates a 3D effect by moving background images at a different speed than the foreground content as the user scrolls down the page. This feature adds depth and dimension to the website, making it visually appealing and engaging for visitors. Parallax scrolling can be used to tell a story, showcase products, or create a sense of movement on the website, enhancing the overall user experience.
Integrating Social Media Feeds
Integrating social media feeds seamlessly into website design can help increase user engagement and drive traffic to social media platforms. By displaying real-time social media updates, such as tweets, posts, or photos, websites can keep visitors informed about the latest news, events, and trends related to the brand. This feature also encourages users to interact with the website and share content on their own social media channels, creating a sense of community and connection.
Content Presentation
When it comes to organizing content hierarchy on a web page, it’s essential to prioritize the most important information at the top. This helps engage users and guides them through the page in a logical manner. Utilizing headings, subheadings, and bullet points can also help break up content and make it easier to digest.
Impact of Typography Choices
Typography plays a crucial role in website design as it affects readability, visual appeal, and overall user experience. Choosing the right fonts, sizes, and spacing can enhance the design and convey the intended message effectively. Make sure to select fonts that align with the brand’s personality and maintain consistency across the website.
Engaging Visual Content
Incorporating engaging visual content like infographics or illustrations can help capture users’ attention and convey complex information in a more digestible format. Infographics can present data in a visually appealing way, while illustrations can add a unique and creative touch to the website. Remember to keep visuals relevant to the content and maintain a cohesive design aesthetic.
Benefits of Using White Space, Website Design Ideas
White space, also known as negative space, is crucial in website layouts as it helps improve readability, focus attention on key elements, and create a sense of balance and harmony. By utilizing white space effectively, you can prevent cluttered designs, enhance user experience, and make the content more visually appealing. Embrace the beauty of simplicity and let the content breathe with strategic use of white space.
Innovative Design Elements

In today’s digital landscape, innovative design elements play a crucial role in capturing users’ attention and enhancing their overall experience on a website. Let’s explore some key design elements that can take your website to the next level.
Micro-interactions for Enhanced Engagement
Micro-interactions are subtle animations or responses triggered by user actions on a website. These small but impactful design elements can make the user experience more interactive and engaging. For example, incorporating a subtle animation when a user hovers over a button or scrolls down a page can add a touch of personality to your website and encourage users to explore further.
- Adding a subtle animation to buttons to indicate they are clickable
- Implementing interactive elements like progress bars or loading animations
- Using hover effects to reveal additional information or options
Asymmetrical Layouts for Creativity
Asymmetrical layouts break away from traditional grid structures and add a sense of dynamism and creativity to a website. By using an asymmetrical layout, you can create a visually interesting design that guides users’ attention and creates a unique browsing experience. For example, placing elements off-center or overlapping sections can create a sense of depth and movement on the page.
- Layering elements to create depth and visual interest
- Using varying sizes and shapes to create a dynamic layout
- Experimenting with overlapping elements for a modern look
Unique Hover Effects for Interaction
Hover effects are a great way to add interactivity and visual interest to buttons, images, or other elements on a website. By incorporating unique hover effects, you can provide feedback to users and make the browsing experience more engaging. For example, changing the color, size, or position of a button when a user hovers over it can create a fun and interactive element on your website.
- Creating a zoom effect on images when hovered over
- Changing the background color of a button on hover
- Adding a subtle animation to text when hovered over
Custom Illustrations for Aesthetic Appeal
Custom illustrations and graphics can help establish a unique visual identity for your website and enhance its overall aesthetics. By incorporating custom illustrations, you can add a personal touch to your design and create a memorable impression on visitors. Whether it’s hand-drawn illustrations, vector graphics, or animated elements, custom visuals can set your website apart from the competition.
- Using illustrations to tell a story or explain complex concepts
- Creating custom icons and graphics for a cohesive design theme
- Integrating animated illustrations for a dynamic user experience